Scroll Viewport Cloud 2022-03-14-09-16
We’re pleased to announce the release of Scroll Viewport 2022-03-14 which is a feature release.
With this release comes a new integration for Scroll Viewport with Variants for Scroll Documents.
This integration enables your team to manage multiple variants of your Confluence Cloud documentation and then make them available to users on your help center.
Read on to learn how to manage and publish conditional content in Confluence Cloud with this new solution.
We have also updated CSS selectors for the Accordion Menu. If you have applied custom styling to this component, please revise your custom CSS.
Publish Conditional Content to Your Help Center
📣 Introducing a new Scroll integration!
When it comes to writing your documentation, do you struggle to find that sweet spot where the level of information is just right for everyone?
Conditional content can help you with that.
With Variants for Scroll Documents you can already expertly manage conditional content in Confluence Cloud.
The new Scroll Viewport integration with Variants for Scroll Documents enables you to:
Manage and publish multiple variants of your documentation to your help center.
Send your users to the correct variant and offer the right level of information based on what they need.

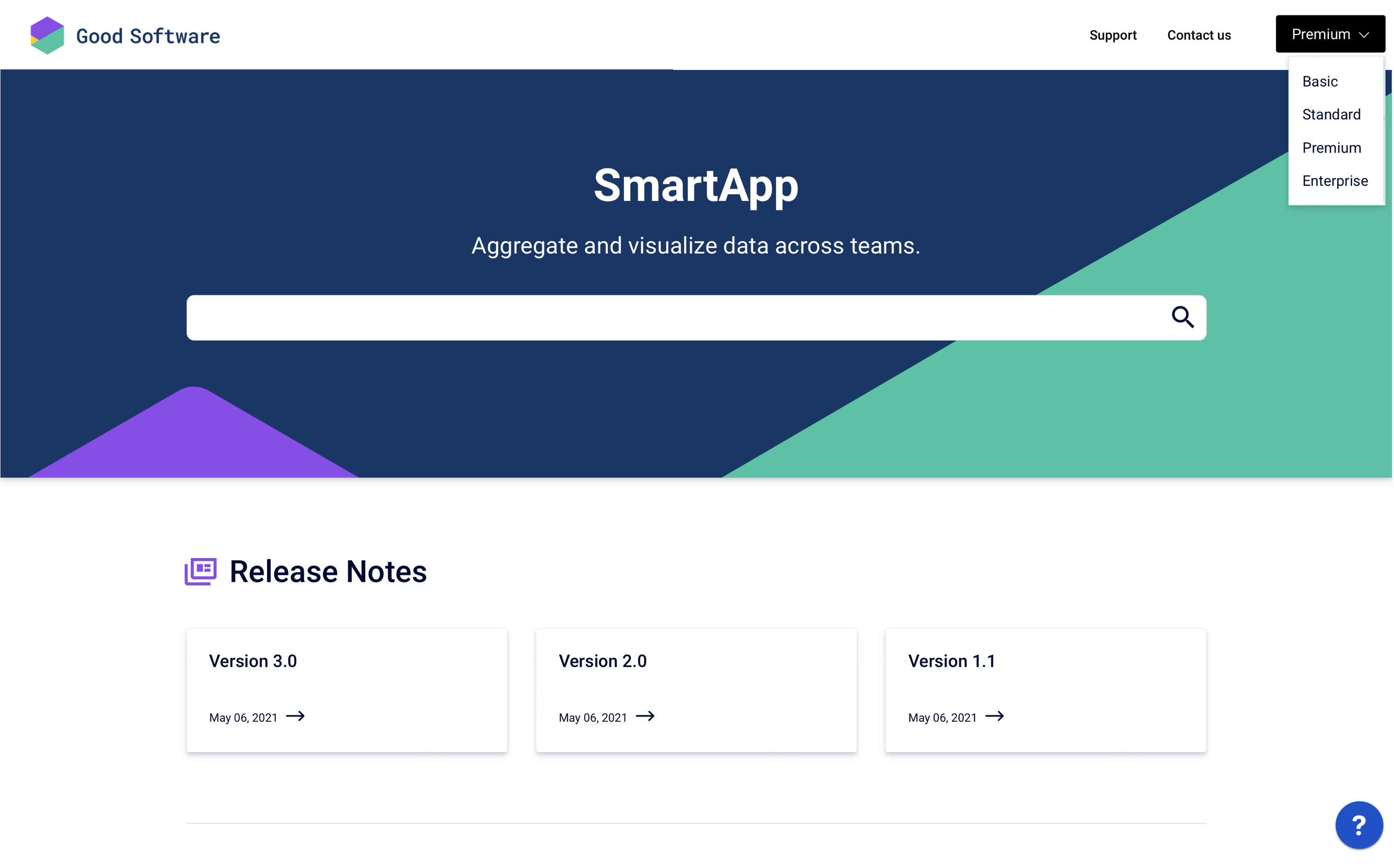
As the screenshot above illustrates, you could use this integration to publish different variants of your documentation to suit users on different pricing tiers, for example Basic, Standard, Premium and Enterprise.
Want to learn more about how to manage and publish variants of your Confluence Cloud documentation? Let’s go →
Updated CSS selectors for the Accordion menu
We have updated CSS selectors for the Accordion Link Group component (previously known as Mega Accordion). The accordion component is used for rendering
The topics menu on the content source page, if it’s set to the topic type ‘Accordion’
The Children Display macro on your article pages
As a result, there are some deprecated CSS selectors. If you have customized the CSS of the accordion menu, please make sure to revise all used selectors and adjust your CSS with the new selectors accordingly.
Selectors that are part of the Accordion Link Group component:
Deprecated CSS selector | Replaced by the following CSS selectors |
|---|---|
|
|
|
|
|
|
|
|
|
|
| |
|
|
| |
|
|
| |
|
|
|
|
|
|
|
|
|
|
|
|
Selectors that are only indirectly part of the Accordion Link Group component:
Deprecated CSS selector | Replaced by |
|---|---|
|
|
| |
|
|
| |
| not replaced |
| |
| |
|
Check out our public cloud roadmap to see which Scroll Viewport features are coming up next!
