Create and Edit Articles and Topics
Scroll Viewport uses the pages and page tree of your Confluence space or Scroll Document to define articles pages and an article navigation for your site.
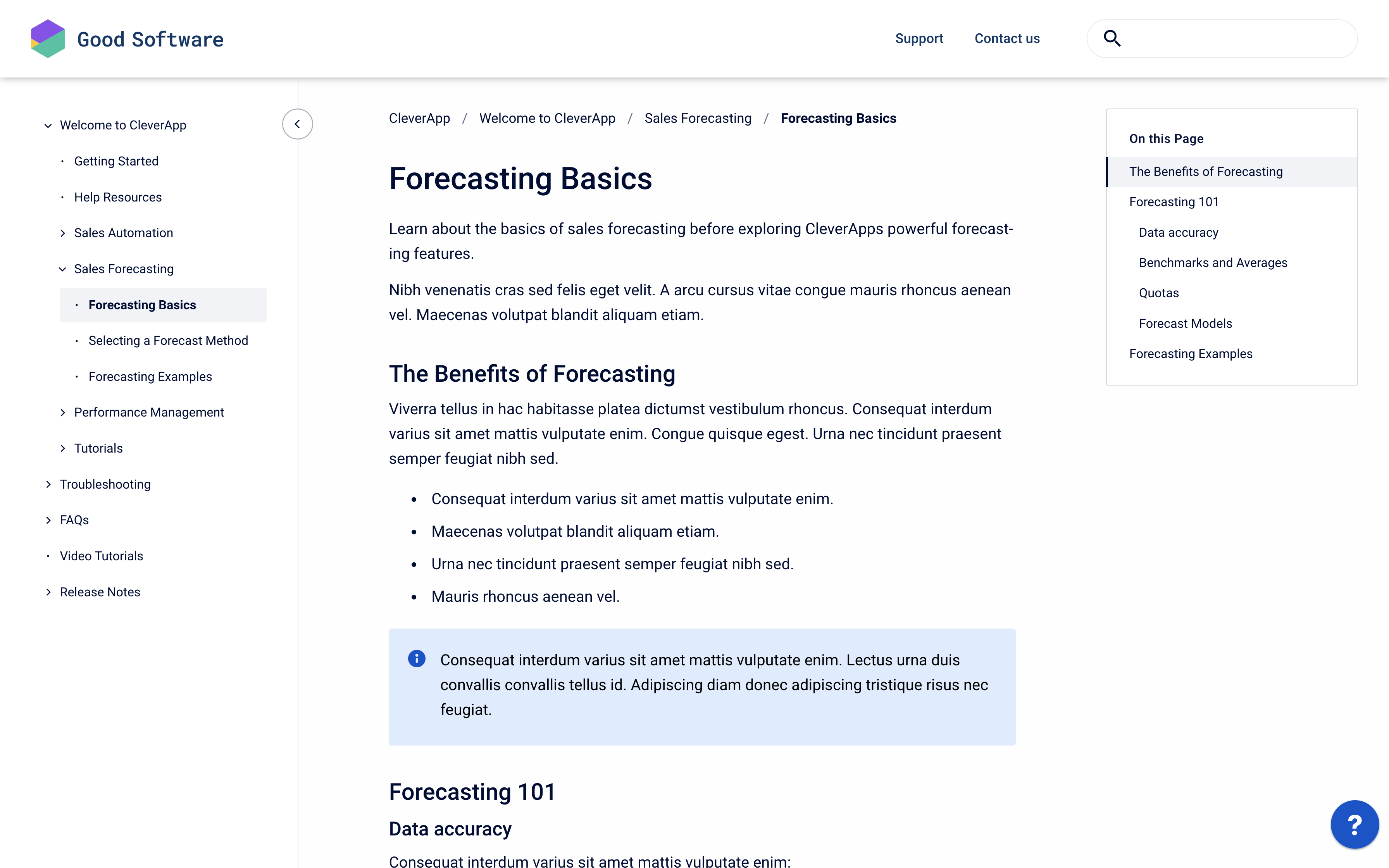
All the pages in your space or Scroll Document (except your space overview page or document root page) are transformed into article pages, like the one below:

Your Confluence page title will be your article title.
Your top-level parent pages will additionally show as topics on your content source page.
Your space or document’s page tree will show as an expandable article navigation on the left sidebar of article pages.
You can customize the appearance of your articles using the theme editor.
To change the order of articles and topics, move pages within your page tree in Confluence.
To add new articles and topics use the page Create option in Confluence. Edit article content using the Confluence Cloud editor.
Using the Confluence Editor
Open the Confluence editor to add and edit content on new or existing articles. Click Publish when you are done.
Your content updates will not appear on your Scroll Viewport site immediately after clicking ‘publish’ within Confluence. We recommend reviewing your content via the article preview before making your updates live. Once you’re happy with the content, update your site to go live with changes.
There are a few things to consider when using the Confluence editor:
Confluence editor features and macros are a great way to enhance your content – but not all macros are supported by Scroll Viewport yet. Please refer to our list of Supported Macros and Features for an overview of macros that will work on your site and details on how they will display.
Blog post page types in Confluence are currently not supported.
The image sizes you set within the Confluence editor will also be displayed on your site. If images exceed the width of the article content column and/or a maximum height of 1000px then they will be scaled smaller to fit. Learn how to Resize and Align Images.
Videos will also be displayed on your Scroll Viewport site. Videos uploaded to a Confluence page via the files/image uploader or drag and drop are not fully supported in Scroll Viewport.
For a fully supported and responsive alternative to the Confluence video player, we recommend to upload the video to Youtube or other platforms and use the Smartlink ‘embed’ option or media widget macro from Confluence to embed the video on your Confluence page.
Help Center Theme Overrides
All sites generated by Scroll Viewport use the Help Center theme. This theme will transform and style your Confluence pages according to pre-defined rules.
When you author content, please expect the following transformations in your final Viewport output:
In the Help Center theme, your article titles will display the HTML Heading 1 style. To ensure a hierarchical structure in the HTML output, any headings that you have formatted as H1s in Confluence will automatically be transformed into H2s by Scroll Viewport.
Scroll Viewport overrides the Confluence view of the Child pages macro (formerly children display macro) and transforms it into the theme’s ‘accordion’ component. See a live example.
Scroll Viewport overrides the Confluence view of the Filter by label macro (formerly content by label macro) and transforms it into a simple box containing a bulleted list. See a live example (end of the page).
To ensure readability within the help center theme, your Confluence page Layouts will render as follows in Scroll Viewport:
The Three columns with sidebars option defaults to the Three columns option. On mobile, all layouts default to a single column.
Normal width, wide and full-width options in Confluence are transformed into the same content width
Image sizes in Confluence pages are mostly respected but slightly adjusted to fit the help center article layout. Please refer to Resize and Align Images for more details.
Other macros and Confluence features might be slightly adjusted, especially if Viewport restricts the functionality in the theme. Please refer to Supported Macros and Features for more details.
For tips on how to best structure your content on a Viewport site, check out our Best Practices .
Related Articles
- Supported Macros and Features
Get an overview of all macros and features from Confluence Cloud and K15t apps that are supported by the Help Center theme and Scroll Viewport for Cloud.
- Formatting Content – Best Practices
Follow these tips to create readable, structured and engaging content for your audience.
- Referencing Content – Best Practices
Learn how to best reference other articles in your help center.
