Inject Custom CSS
Inject custom CSS to your Scroll Viewport site using the built-in CSS editor. The CSS editor allows you to further customize the Help Center theme beyond the options provided in the visual theme editor.
We recommend you only use this feature if you’re experienced using CSS. Adding custom CSS can break your site or affect it in unexpected ways.
Please note that we can’t offer support for any theme issues caused by adding custom CSS. We recommend to make use of our officially supported design tokens and components whenever possible.
Applying Custom CSS
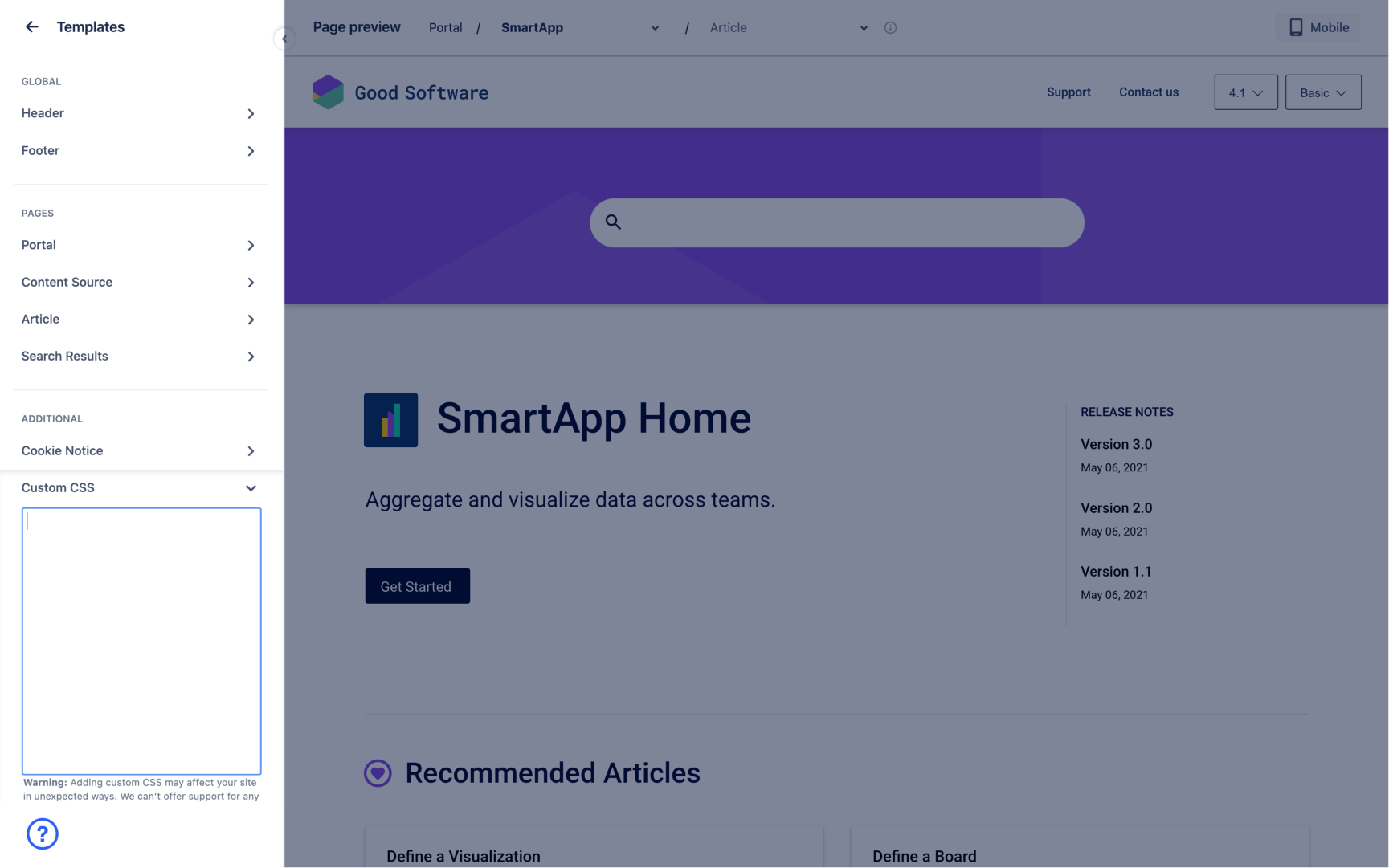
To find the CSS editor, click Edit Theme from your site overview and go to the Templates menu. In the Additional section, expand the CSS editor option to find the editor field.

Best practices
Recommended Workflow
The theme preview in the theme editor is not clickable which makes it hard for you to find references to the CSS elements you would like to customise. That’s why we recommend the following workflow when using the CSS editor:
Configure your theme as far as you can using the visual theme editor.
Generate a preview of your site.
Open the generated preview and inspect the HTML of the site. You’ll be able to overview all CSS custom properties. Please also refer to our list of officially supported design tokens and components.
Create a local override for your browser (e.g using Google Chrome's DevTools).
Add your custom CSS into the local override file.
Once done, copy and paste the custom CSS of the local override file into the CSS editor field in the theme editor.
Using the theme editor preview, check that your customizations have been applied.
Save your changes and close the editor. Update your site and go live to bring those new changes to your live site.
Style your site with design tokens
Viewport's design tokens enable customization, ensure visual consistency and allow you to enhance the site's appearance. Design tokens are considered stable and enable great customization abilities. Design tokens are therefore the recommended way to style your Viewport site.
Design tokens represent conscious design decisions and are the building blocks of the Viewport Help Center theme. To enable this, Viewport's design token system uses CSS custom properties under the hood.
Learn how to use design tokens with Viewport Using Design Tokens in Custom CSS.
Override component styles
Our officially supported components and their styling interface offer fine grained control over certain parts of your site. We recommend you stick with the officially supported component interfaces when updating any styles.
Trouble with your site after adding CSS?
Is your site displaying errors or not working as expected? To exclude your custom CSS as the root cause of the problem, we recommend testing your site without any custom CSS applied.
Add ?disable-custom-overrides=true as a parameter to a Scroll Viewport site URL in the browser to exclude the custom resources from the theme.
