Get Started
We're delighted that you've chosen to get started with Scroll Viewport for Confluence Cloud. This page will give you an overview of Scroll Viewport's key functionality.
Create Your First Site
With Scroll Viewport, publishing your Confluence content as a professional-looking help center website can be done in a matter of minutes.
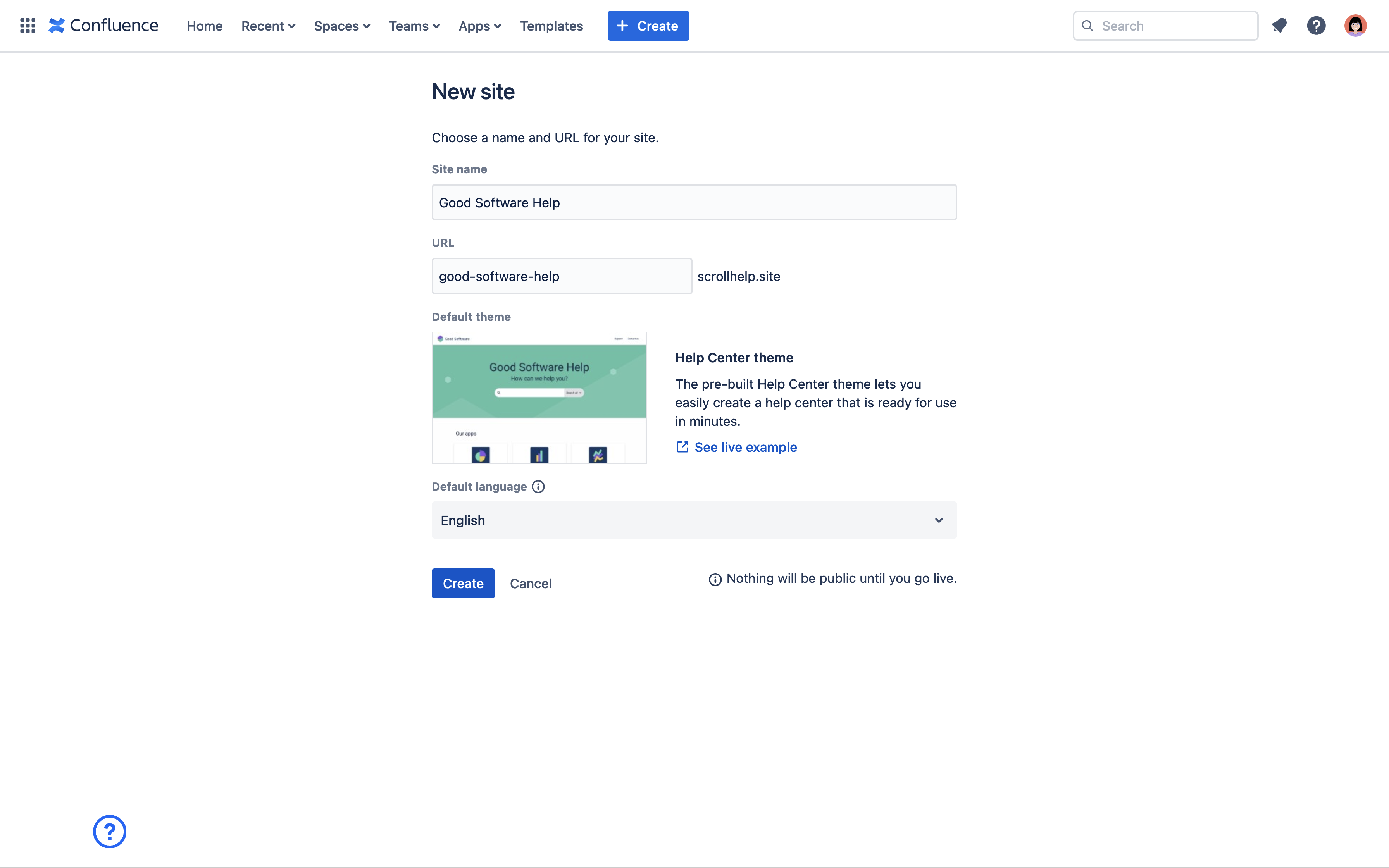
To start, navigate to the Apps menu and choose Scroll Viewport. In the New site form, you’ll now see the following:
Site name: This will only appear in the Confluence interface – it won’t be live anywhere on your help center. You can name your site anything you’d like.
URL: The chosen site name will appear as the first part of the URL in your published site. It’s always followed by ".scrollhelp.site" as default. You can configure a custom domain after site creation.
Theme: The Help Center theme is pre-select as it’s the only theme currently available. You can style and customise the theme to fit your brand after site creation.
Site language: Optimizes site metadata and texts in the theme. Can be changed and extended later under site settings. Learn more: Set Site Language(s)

Don't hesitate to click the Create button. Nothing will be extracted from Confluence at this point.
Done! You are now ready to add your first content source to your help center site.
Theme Editor
To enter the Theme Editor, click on Edit theme in the top right.
In the theme editor, you’ll see a sidebar on the left and a theme preview on the right. Any changes you make to the theme using the menu in the left sidebar will be reflected immediately in the theme preview.
Templates
In the templates section of the Theme Editor you'll find all properties related to the visual appearance of the theme.
This includes colors and custom images as well as custom links and a number of different templates.
You can view how your changes will look on desktop as well as mobile.
.gif?inst-v=4b347eaa-29f3-41d9-9b37-60f55febf348)
Learn how to Style and Customize a Site.
Integrations
In the integrations section of the Theme Editor you can integrate the theme with services you might already be using.
The Help Center theme offers integrations with analytics providers such as Google Analytics and Cloudflare Web analytics, a range of popular help desks and also commenting platforms.
Learn how to Configure Integrations.
Preview Your Site
Once you're happy with the way the theme has been customized, click the save button at the top left to save your changes. Now it's time to generate your site so you can preview it before it goes live.
You can always see the status of your site next to its name. Right now, yours should say OFFLINE.
Hit the generate preview button to start the process. During site generation, Scroll Viewport will create the themed pages and deploy them to a website hosted on Amazon Web Services. At this point, the content will technically be reachable by anyone online, but it will be hidden from search engines and will have a very long and complex URL. This will make sure only people you share the link with can see the content.
Other than the URL and a small ‘preview’ note that will show up, the preview is an accurate representation of what your site will look like. You can navigate between pages to check your Confluence content and see how your theme settings look. If you are not happy with the result, now is the time to make changes to the content or the theme. Once the changes are made, click generate again to update the preview site so you can check it again.
Go Live
Once you're satisfied with the look and feel of your site, it's time to make it live. To make your site live, click the go live button within the preview or click the message that appears once the site has been generated. Going live will make all of the current preview content be available under the URL you defined during site setup or under your custom domain if you have set one up.
And just like that, you've just published your first Scroll Viewport site!
Next Steps
This concludes the overview of key functionality. To get into more details about Scroll Viewport’s features, we recommend you read more about how to further configure your site or style and customize your site.
