Customize the Content Source Page
Change the visual appearance of content source pages using the settings provided in the content source template.
When you create a site, each of your content sources (space or Scroll Document) is represented in your site with a content source page (accessible under yoursite.scrollhelp.site/content-source-name).

Each content source page is built on their respective space overview page (or in the case of a Scroll Document content source, the document root page). The content source pages can be further customized using the styling options provided in the content source template.
Overall, the content source template offers several different layout options as well as optional components (like a description of your content source).
Please note: Individual content source pages can’t be customized with unique settings. The settings that you choose for the content source template will be applied to all your existing content source pages.
Choosing a Content Source Layout
For the content source template, you can choose between three different layout types. Each layout type will give your help center a different look and feel.
What elements you can customize in the content source template depends on the layout you choose. By default, the content source template uses the layout type.
Before starting to customize the content source template, we recommend you select a layout from the Layout Type dropdown in the theme editor.
Use the comparison and overview table below to help you decide which layout type best suits your particular requirements.
Hero Layout | Detail Layout | Article Layout | |
|---|---|---|---|
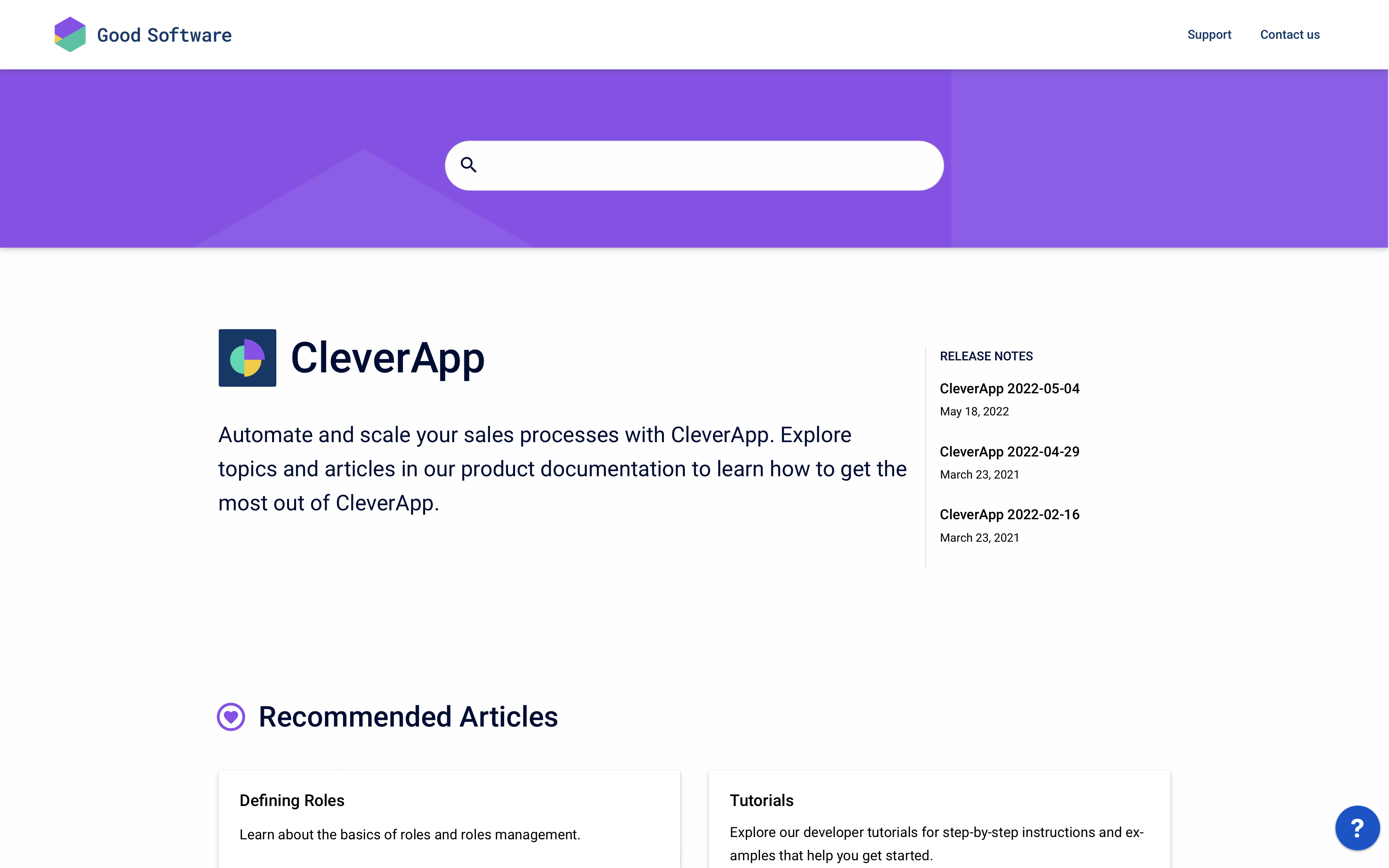
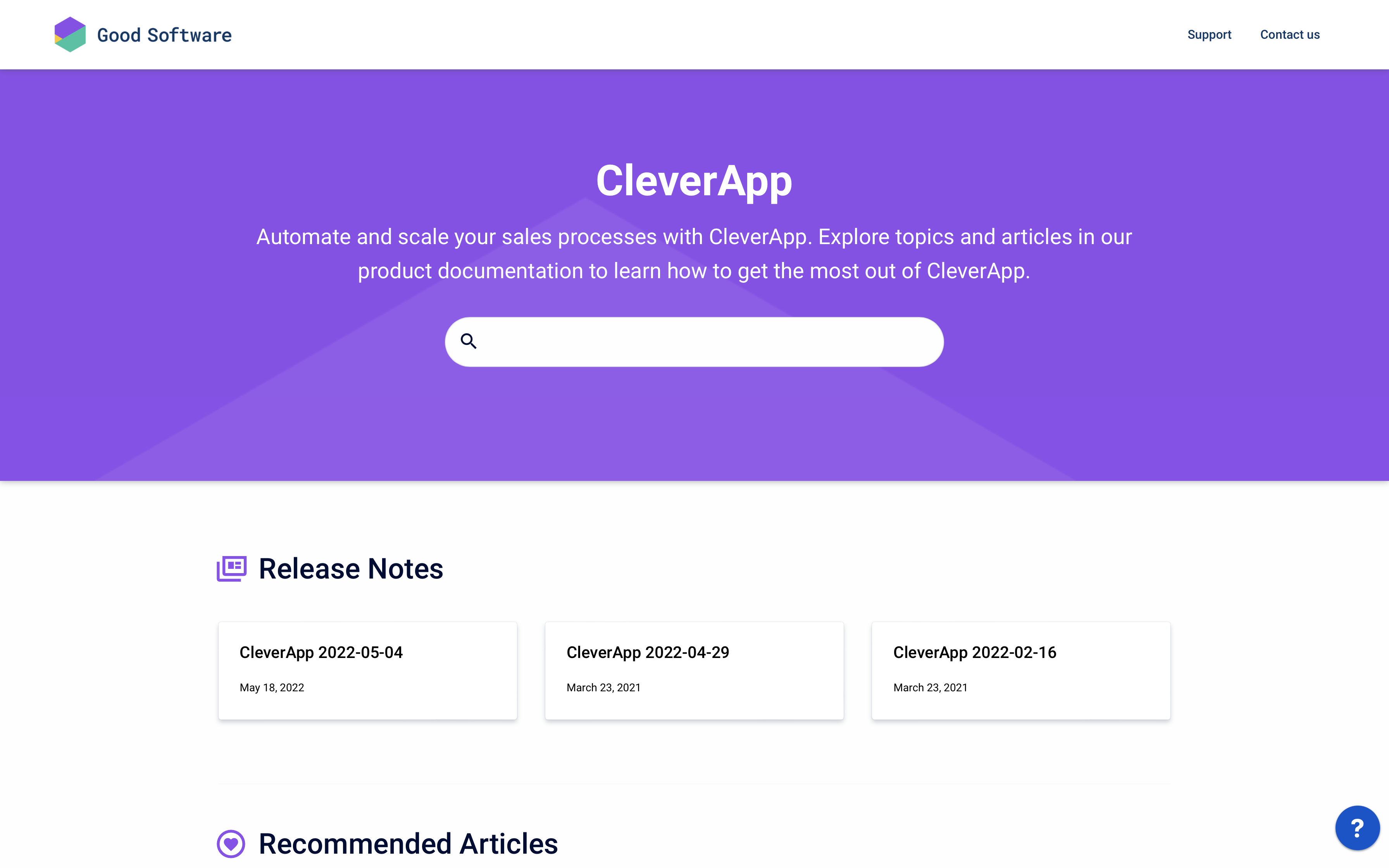
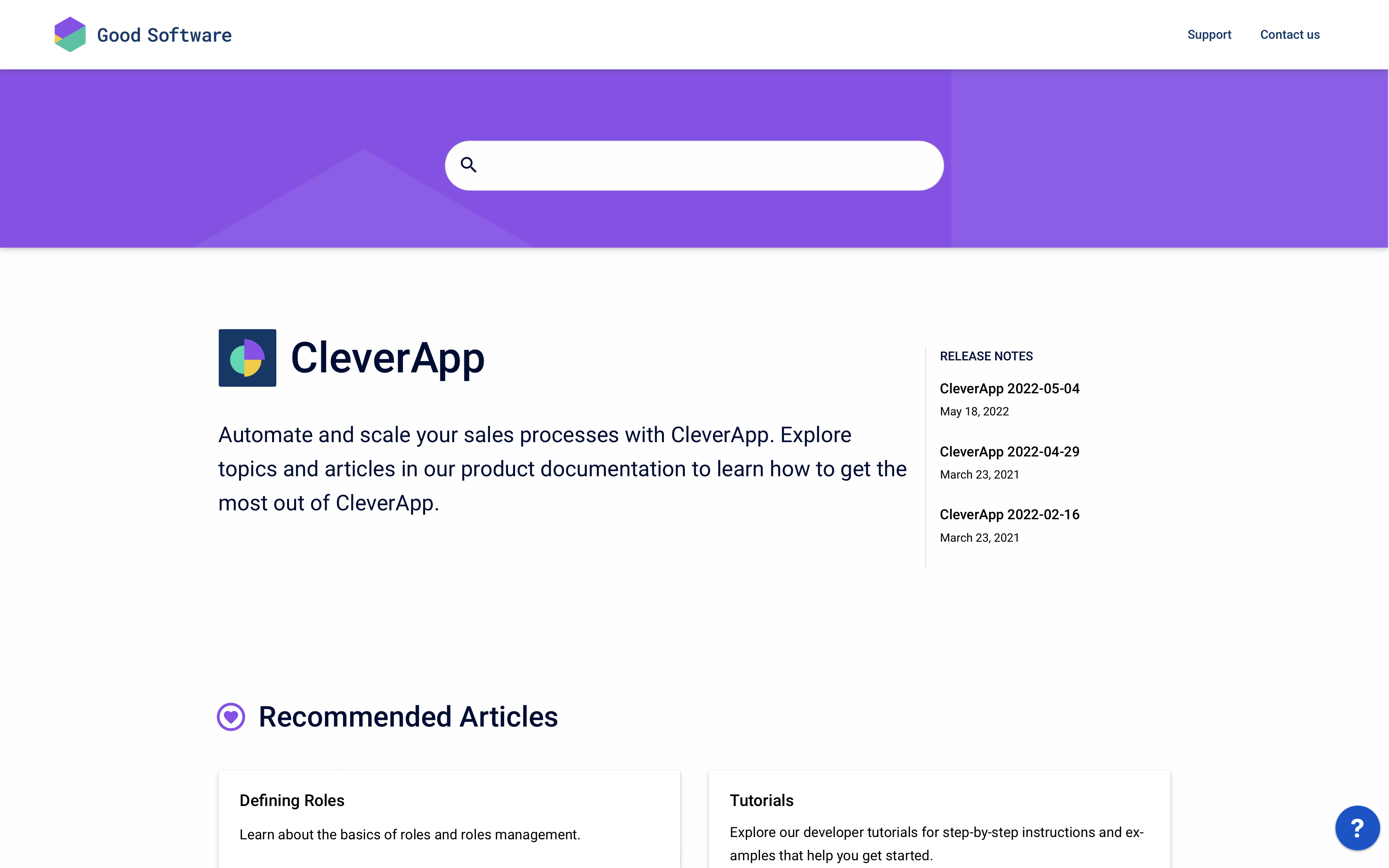
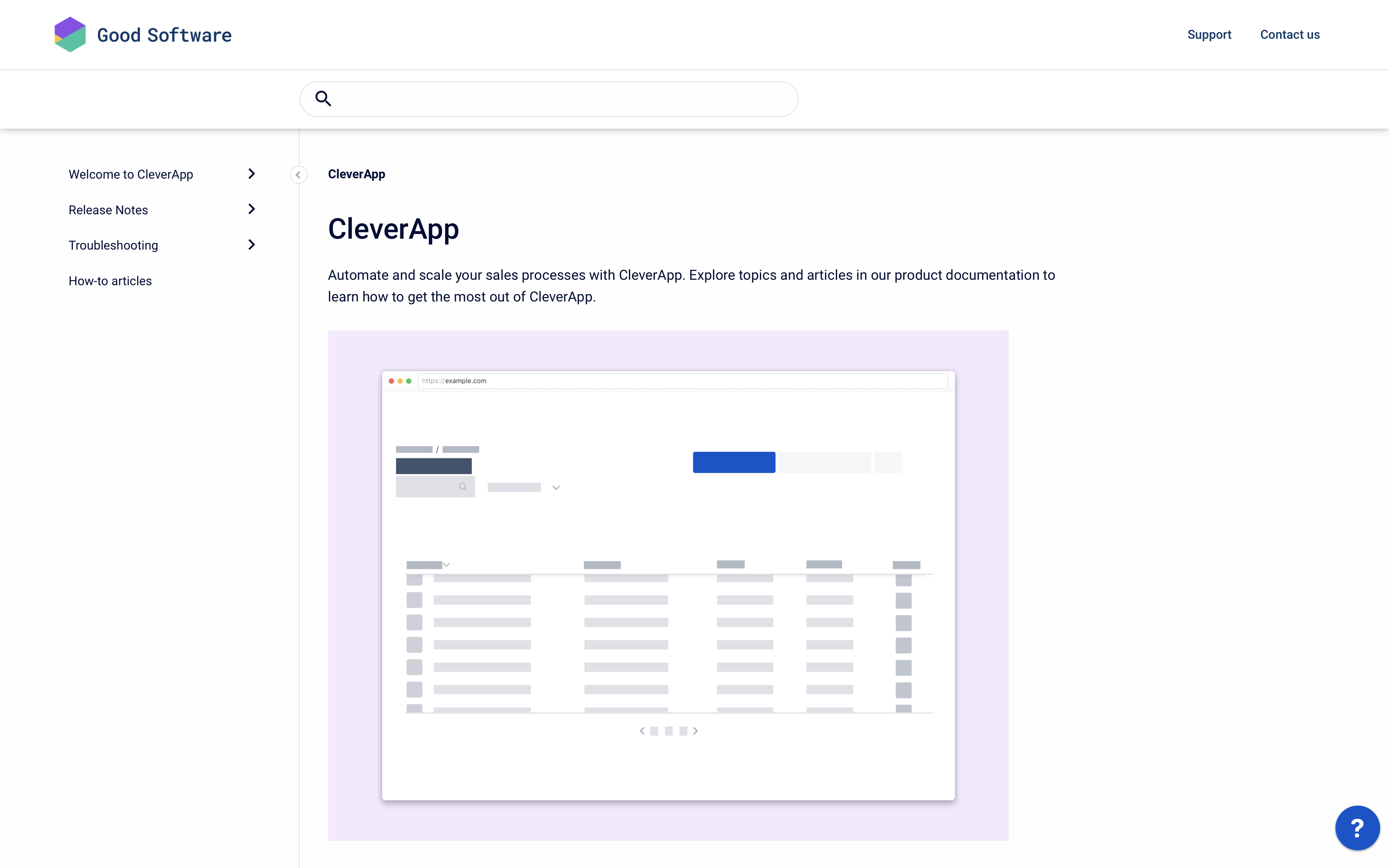
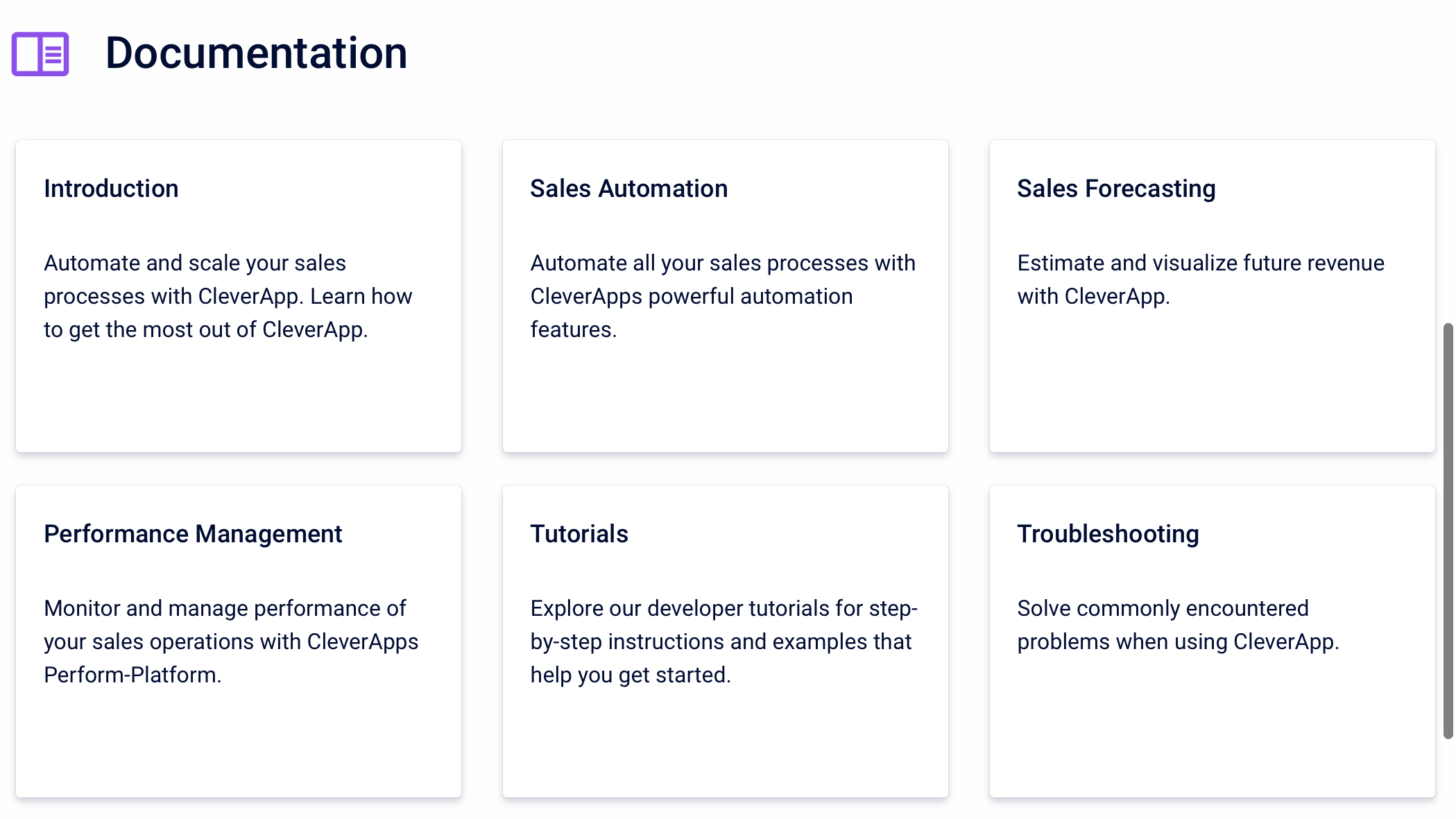
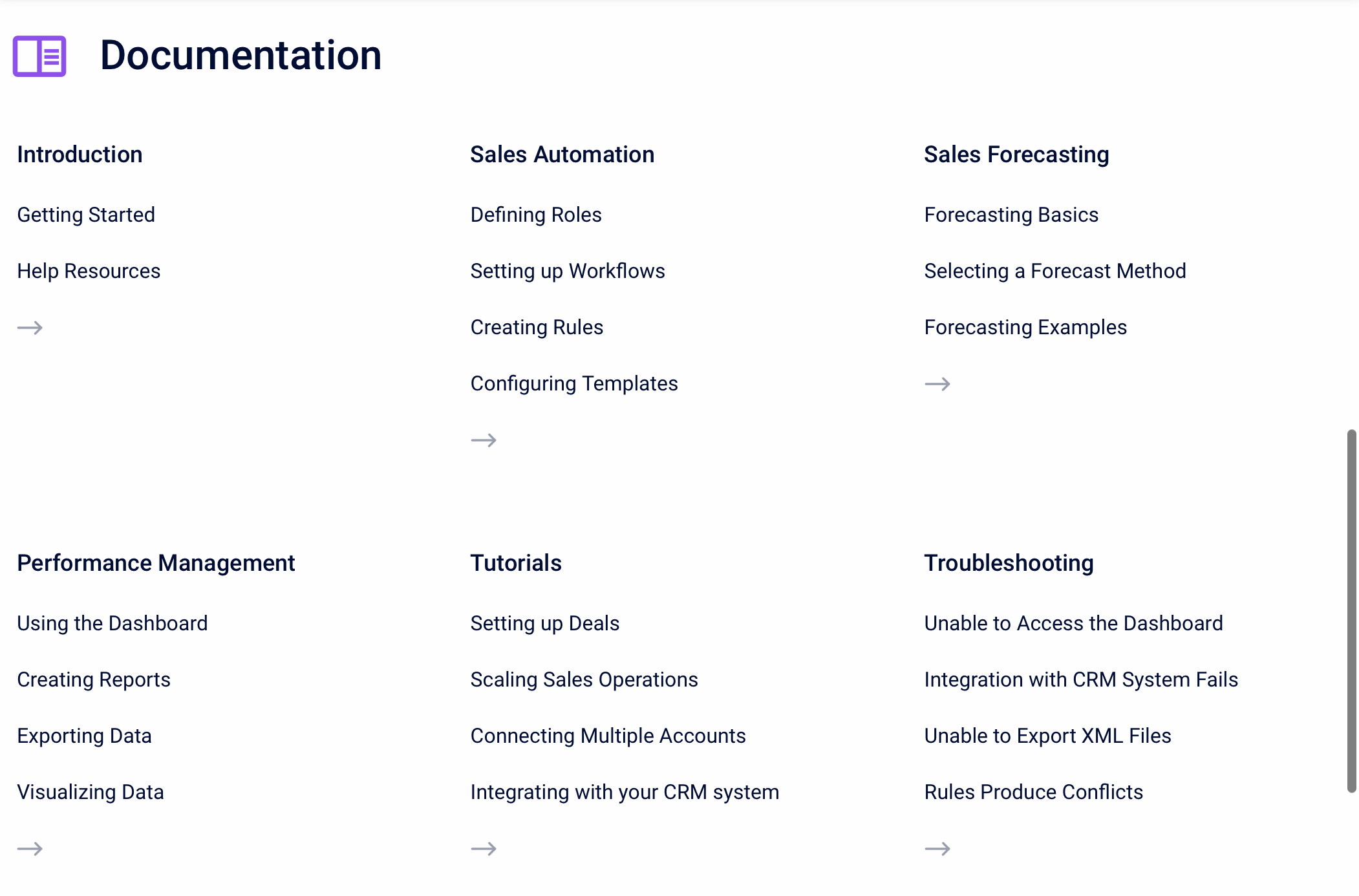
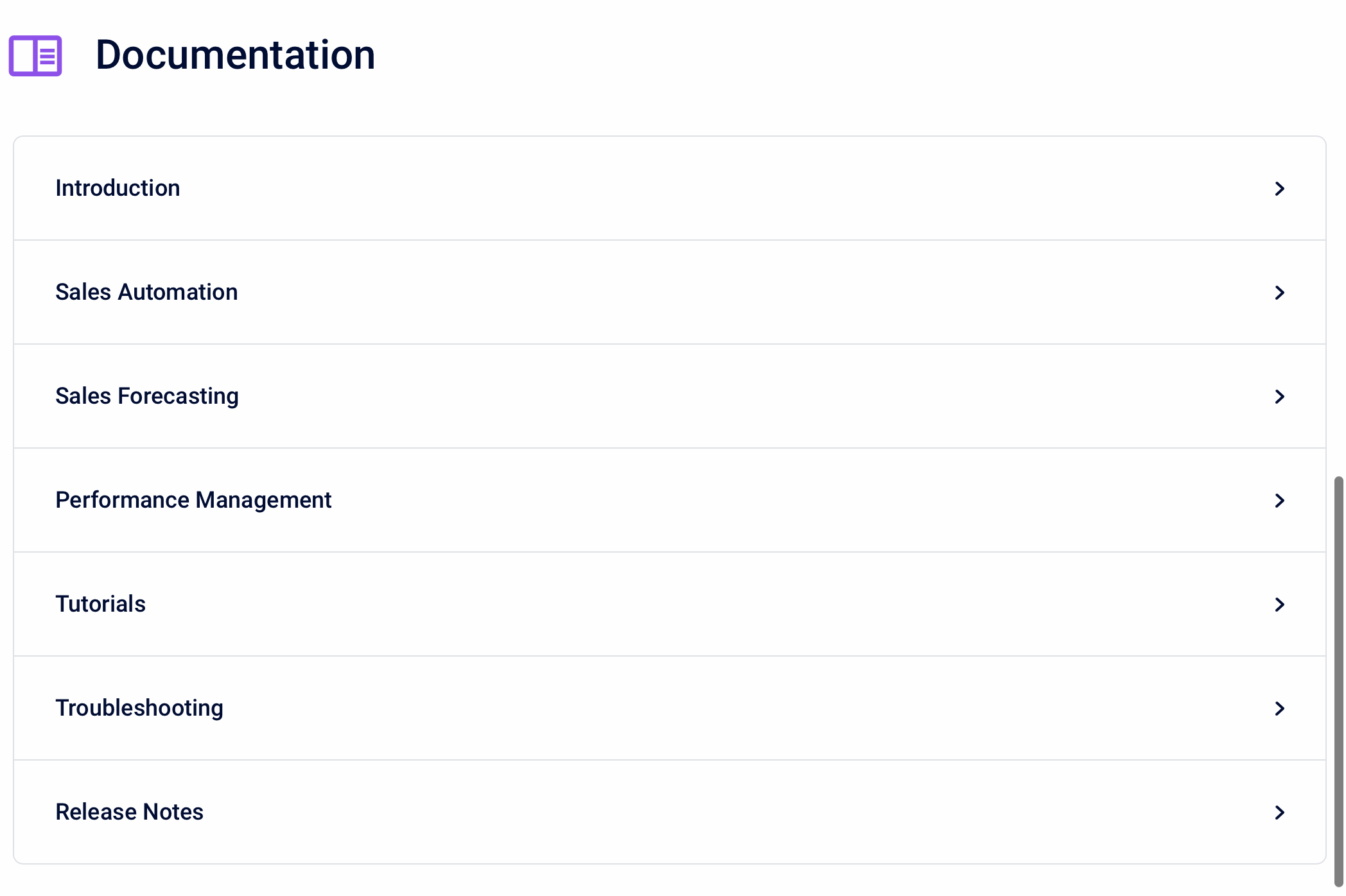
Visual Appearance |  The hero layout displays a large hero banner that wraps a search bar, and below that, the content source title and (optionally) a short content source description. This layout looks similar to the layout of the Portal Page. |  The banner behind the search isn’t as prominent as it is in the hero layout and only wraps the search bar. The content source title, content source logo and (optionally) a content source description are displayed below the search bar. The description can be longer than in the Hero layout. |  The article layout will treat your content source page just like any other article page in your site. The focus of this layout is on the content. The search bar is a small element in the top right corner of the site. |
Additional options |
These additional content sections display in dedicated rows above the topics section. |
The News sections displays in a dedicated column to the right of the content source title and description. The call to action button is placed right below the description. | The article layout will have all options that are also available in the article template. Use the article template to enable additional options like table of contents or set the article width. |
Optimized for | The hero layout is particularly useful if you're only using one content source in your help center. When using only one content source, your content source page is also the landing page of your help center. | The detail layout is particularly useful when using a multi-space help center in which every space is centered around a different product. | The detail layout is particularly useful if you are using your Viewport site to publish anything other than a Help Center. The content source page can contain a full page of additional content, and therefore reveals much more information than the rest of the layout options. |
Customizing the Content Source Layout
Depending on the layout you select in the layout type dropdown, you will see different template settings for the content source section in the theme editor. Use the lists below to learn what and how you can further customize the content source template with a given layout type.
Learn how to interact with the template settings in the theme editor to change the elements listed below.
Hero Layout Settings
Banner text color: Defines the color for your content source title and content source description that are placed on top of the banner image. Change the color using the color picker.
Banner image: Select an image from the asset library to set a custom image for the background behind the search.
News section and Pinned Pages section: You can choose to enable a news section by ticking the corresponding ‘Display’ checkbox. Once enabled, these sections will:
Display in dedicated rows above the topics section and below the banner (first the news, then the pinned pages).
Pick up and display content that you have defined in Confluence via page labels.
Show a title and icon for the corresponding content section (only if you have inserted a title and icon name from the Material Design icon collection in the provided text fields).
Icon color: Defines the color of the icons shown for the different content sections (news, pinned pages, topics).
Topic Types: Choose between three options: Tiles, List or Accordion. Find a detailed overview of the options further below.
Topics Title: Shows a title and icon for the topic section if you have inserted a title and icon name from the Material Design icon collection in the provided text fields.
The content source title, content source logo (which is your space logo or document cover image) and content source description can only be changed in Confluence. Learn how to Change Descriptions in the Site.
Detail Layout
Banner text: Defines the color for your content source title and content source description that are placed on top of the banner image. Change the color using the color picker.
Banner image: Select an image from the asset library to set a custom image for the background behind the search.
News section and Pinned Pages section: You can choose to enable a news section by ticking the corresponding ‘Display’ checkbox. Once enabled, these sections will:
Display news in a dedicated column to the right of the content source title and description and display selected pages in a dedicated row right above the topic section.
Pick up and display content that you have defined in Confluence via page labels.
Show a title and icon for the corresponding content section (only if you have inserted a title and icon name from the Material Design icon collection in the provided text fields).
Icon color: Defines the color of the icons shown for the differentcontent sections (news, pinned pages, topics).
Topic Types: Choose between three options: Tiles, List or Accordion. Find a detailed overview of the options further below.
Topics Title: Shows a title and icon for the topic section if you have inserted a title and icon name from the Material Design icon collection in the provided text fields.
Call to action button: Display a button that links to a selected page of your content source (will only show if you have added the page label scroll-help-center-cta-page to a page in Confluence). By default, the button will be labeled with the title of your Confluence page, unless you set a different title in the provided text field in the theme editor.
The content source title, content source logo (which is your space logo or document cover image) and content source description can only be changed in Confluence. Learn how to Change Descriptions in the Site.
Article Layout
The article layout will display your content source page just like any other article page in your site. The content shown in this layout option is taken from your space overview page.
Use the article template to further customize the appearance content source pages. Please note that with this layout type, it’s not possible to customize the content source page independent from your article pages.
Choosing a Topic Type (only for Hero and Detail Layout)
The last section of your content source page is the topics section. The topics section displays all top level Confluence pages (and optionally all second level pages) of your content source.
You can choose between three different topic types. Each topic type will create a different experience for the users who navigate your help center.
Use the previews below to help you decide which topic type best suits your users' requirements or preferences.
Tiles | List | Accordion |
|---|---|---|
 The Tiles topic type will show the top level Confluence pages of your content source as clickable tiles. The tiles include the article title and description. |  The List topic type will show both the top level Confluence pages of your content source as well as the first four child pages nested below them. A top level page will only show if it has at least one child page nested below it. |  The Accordion topic type will show the top-level Confluence pages of your content source as sections in an accordion menu. The menu can expanded to show the child pages. |
The topic structure and topic titles can only be changed in Confluence.
To change the topic structure, reorder the pages in your Conflunece space or organize the page tree of your Scroll Document. To change the topic titles, set a different page title for the underlying Confluence page.
