Using Images
The Scroll Help Center theme is a responsive theme that adjusts to the screen width of any device and thus by default scales any image to be full width in article view. This can be circumvented to make images display in a specific size.
Change Image Size in the Confluence Editor
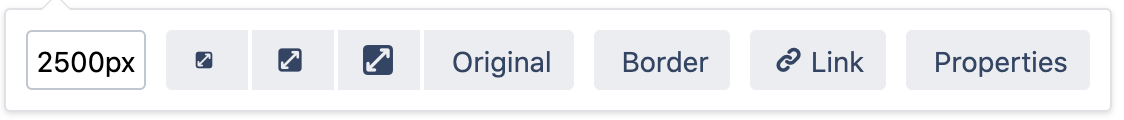
The Confluence editor offers the following tools when resizing images:

For this article, we will be looking at he five leftmost elements, which affect how the image is displayed
- Pixel input: This input determines the width of an image. This setting is fully respected by the Help Center theme.
- Small, medium, large presets: These resize the image to preset values based on its original. This setting affects how large images appear in Confluence view and editor, but have no effect on Help Center theme output.
- Original: Strips all previously applied size settings.
Usage Examples
Using the above tools, one can resize any image to one's likings. Below are a couple usage examples and how to achieve them.
- Display an image with a fixed size: Select the exact width of the image using pixel input.
Display an image in full article width: Select Original to strip all possible size setting previously applied to the image.
To keep your Confluence editor uncluttered, select any of the presets after clicking original to keep the image full width in the Help Center theme output, but make it appear smaller in Confluence.
Display an image inline: The Help Center theme displays small images inline if their height is smaller than 30 pixels. To achieve that, select a small enough size using pixel input.
The pixel input represents the width of an image. This means, depending on the aspect ratio, one might need to enter varying widths to scale the image below 30 pixels in height to display it inline.
